
生成AI時代に必須のLLMO対策とは?AIO・SEOとの違いや今すぐ始めるべき対策を解説

構造化データとは、検索エンジンにWebページの情報を正確に理解させるためのマークアップした手法を指します。
適切に活用すれば、リッチリザルトとして検索結果上に反映されやすくなり、クリック率(CTR)やユーザー体験(UX)の向上が期待できます。
一方で、正しい実装やメンテナンスが必要不可欠なため、誤った運用はペナルティを受けるリスクにつながる場合も。
しかし、「どの項目をマークアップすべきか分からない」「設定が正しいか不安」といった課題や不安を抱えているWeb担当者も多いのではないでしょうか?
本記事では、構造化データの基本的な仕組みから具体的な活用方法・注意すべきポイントまで解説します。
構造化データを導入するメリット・デメリットも紹介していますので、導入を検討している担当者の方はぜひ参考にしてください。
| LeoSophiaの支援内容や外注費用はこちらの資料から確認いただけます! |
 オウンドメディア支援内容を紹介しています。 ▼このような方におすすめです ・オウンドメディアの運用、なにから始めれば良い? ・オウンドメディアの運用で思うように効果が表れない… ・リソース不足で外注を検討している ・すでに外注しているが他の支援も検討中 無料相談もご用意しておりますので、お気軽にご活用ください。 |
サービス詳細:LeoSophia流SEOオウンドメディア支援内容はこちらをご覧ください。
目次

構造化データとは、Webページの内容に意味を持たせ、検索エンジン(Googleなど)が正確に理解できるようにするための、標準化されたマークアップ形式です。
例えば、検索エンジンはページ上の「15,800円」という数字を見ても、それが商品の価格・送料、あるいは全く別の意味を持つ数字なのか、文脈だけでは判断が難しい場合があります。
HTML内の要素やテキストに対し、「プロパティ」と呼ばれるラベルを付けます。
例えば、商品紹介ページなら以下のようにマークアップすることで、検索エンジンはこれらの情報を商品データとして認識が可能に。
構造化データは、こうした曖昧さをなくし、情報の意味を明確に伝える役割を果たします。
また価格や評価などを検索結果に表示するリッチリザルトの生成や検索意図に沿った情報提供が可能になり、CTRやUXの向上にもつながります。
構造化データと、それ以外の「半構造化データ」「非構造化データ」との違いは以下のとおりです。
| 種類 | 特徴 | 例 |
| 構造化データ | 明確なルールに基づいて整理されており、機械がすぐに理解可能 | ・JSON-LD ・データベースの表 ・CSVなど |
| 半構造化データ | 一部に構造があるが、完全に整ってはいない | ・HTML ・XML ・ログファイルなど |
| 非構造化データ | 形式が定まっておらず、機械的な解釈が難しい | ・テキスト ・画像 ・音声など |
構造化データはプログラムが情報を瞬時に処理できるように、項目(ラベル)と値を明確に対応付けたデータ形式を指し、データベースの表やJSONなどがこれに該当します。
この構造により、検索エンジンやプログラムは各情報の「意味」を即座に認識・処理できる状態になります。
一方で、非構造化データは情報の意味が明示されていないため、検索エンジンが理解するには前後の文脈や使われ方から読み取る必要があります。
例えば「2,980円」という数字だけでは、それが商品の価格なのか・送料なのか、文脈を見ないとわかりません。
このような曖昧した表現を正確に理解するためには、自然言語処理(NLP)などの高度な技術が求められます。

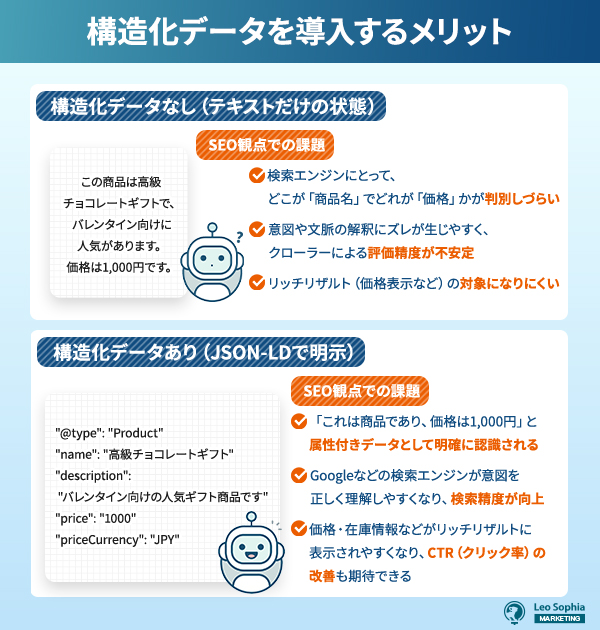
構造化データを導入するメリットは、以下の通りです。
これらのメリットは、クリック率(CTR)の向上やユーザーエクスペリエンスの向上が期待できます。
構造化データを実装したからといって、それだけで検索順位が自動的に上がるわけではありません。
しかし、構造化データを適切に活用することは、間接的にSEOへ好影響を与える可能性があります。
| 項目 | 詳細 |
| リッチリザルトによるCTR(クリック率)向上 | リッチリザルトを表示させ、CTRや質の高いトラフィック向上に貢献 |
| 検索エンジンのコンテンツ理解の向上 | ・意図に沿ったキーワードでのインデックス・表示がされやすくなる ・ 著者・発行者情報が専門性や信頼性の評価に寄与する・検索エンジンによる誤解を防ぎ、意図通りの評価を受けやすくなる |
| ユーザー行動への寄与 | ・CTR/流入の向上 ・滞在時間の延長・直帰率の低下など、良好なユーザー行動が増える ⇒ポジティブな行動シグナルが積み重なることで、検索順位に良い影響を与える |
このように構造化データは直接ランキングの操作はできませんが、ユーザー行動は検索エンジンの評価に影響を与えるため、順位の向上が期待できます。
また構造化データがあると、クローラーがコンテンツの内容を正確に把握しやすくなり、サイト全体の評価の安定化にも貢献。
特に情報量が多いサイトや複雑なコンテンツを扱う場合には、意図を誤解されるリスクを減らす重要な役割も果たします。
SEOについて知りたい方はこちら。
関連記事: 【2025年最新版】SEOとは?SEO対策の基本や上位表示に必要な考え方をわかりやすく解説
構造化データを実装すると、検索結果にリッチリザルト(豊富な情報を含む拡張スニペット)が表示される可能性があります。
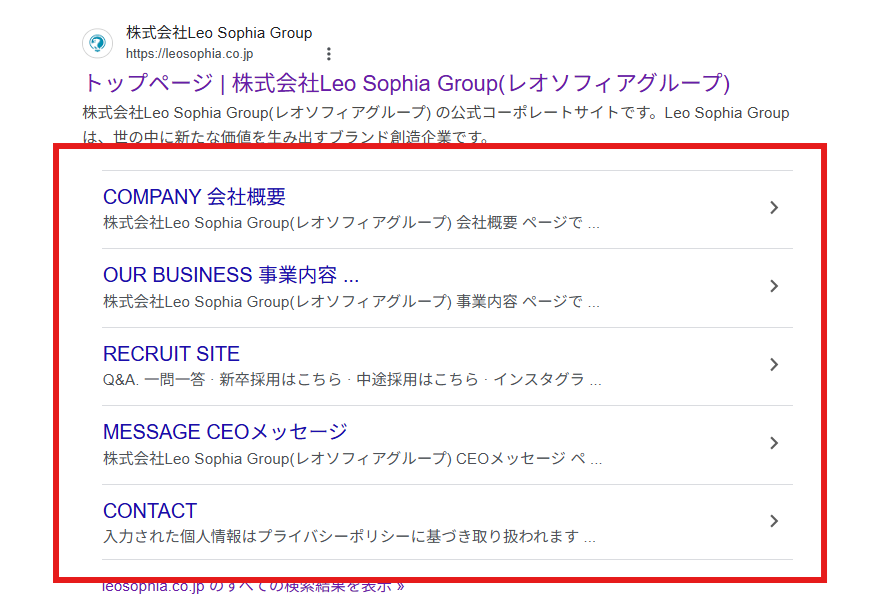
リッチリザルトとは、評価や価格・画像・FAQなどが追加表示される拡張型の検索結果で、弊社の検索結果で説明すると以下のような会社概要や事業内容などの表示を指します。

このように、リッチリザルトによって検索結果上での視認性と情報量が増加し、ユーザーの関心と信頼を得やすくなるためCTRが向上する可能性が高いのです。
これらが検索結果に直接表示されることで、ユーザーはページを開かずとも必要な情報を素早く確認できるようになります。
また訪問者が増えれば、サイト内での滞在時間やページ閲覧数も増えやすくなり、検索エンジンからの評価が高くなる可能性があります。
CTR(クリック率)について知りたい方はこちら。
関連記事: CTR(クリック率)とは?SEOや広告での平均値や改善する手段を解説
構造化データの重要な役割の一つは、Webページに書かれたコンテンツの「意味」や「文脈」を検索エンジンに明確に伝えることです。
検索エンジンは構造化データを通じて、単なるキーワードのとしてではなく、構成要素(エンティティ)とその関係性を理解しようとします。
例えば、ページ上に「Apple」という単語があった場合、それが「テクノロジー企業」なのか「果物」なのか、文脈だけでは判断が難しい場合があります。
構造化データ(例:OrganizationスキーマやProductスキーマ)を用いることで、これがどちらの意味であるかを検索エンジンに明確に指定が可能に。
また検索エンジンがコンテンツの意味を正確に把握できれば、以下のような効果が期待できます。
構造化データの実装は検索エンジンだけでなく、ユーザー体験の質を高めるうえでも非常に重要な施策といえるでしょう。
構造化データを導入することでナレッジグラフや音声検索など、最新の検索表示形式に対応しやすくなります。
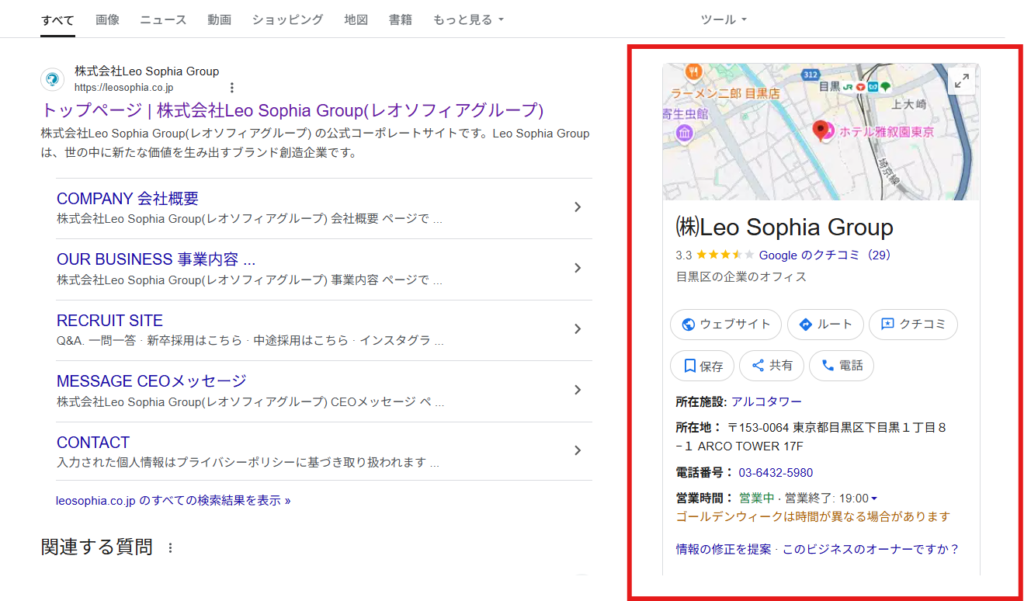
ナレッジグラフとは、以下のようにGoogle検索結果の上部やサイドバーに表示される、特定のエンティティ(人、場所、組織、物事など)に関する情報を集約したボックスです。

構造化データを適切にマークアップすることで、こうした情報が検索エンジンに正確に認識・抽出されやすくなり、より目立つ形での露出が期待できます。
また、スマートスピーカーや音声アシスタントの普及による音声検索では、構造化データで意味付けされた情報が優先的に参照されるため、自社サイトの情報が音声回答として選ばれる可能性が高まることも。
構造化データを整備しておけば、検索エンジンの進化に合わせて、新たな検索形式やユーザー体験の変化にもスムーズに対応できるようになります。
構造化データを活用すると、ユーザーが求める情報に素早くアクセスできるようになり、サイト全体のユーザーエクスペリエンス(UX)が向上します。
例えば以下のようにリッチリザルトによってユーザーが必要な情報を事前に把握できて、ページに訪れた後の無駄な操作や探し回る手間を大幅に減らせます。
| 例 | 詳細 |
| レシピサイト | 検索結果に調理時間やカロリーが表示され、ユーザーが自分のニーズに合ったレシピを効率よく選べる |
| FAQページ | よくある質問と回答が検索結果に直接表示され、疑問点がすぐに解消される |
このようにユーザー体験の向上は、サイトの信頼性や満足度を高め、再訪問やシェアの増加につながる可能性も。
また、構造化データが正確に実装されているサイトは、検索エンジンからも「ユーザーにとって有益なサイト」として高く評価される傾向があります。
長期的に見ても、ユーザー利便性を高める取り組みは、安定したサイト運営と持続的な集客力を支える重要な施策といえるでしょう。
構造化データの導入には多くのメリットがありますが、以下のように注意すべきデメリットやリスクも存在します。
これらを理解した上で正確な実装と慎重な運用管理も求められるので、ぜひ参考にしてください。
構造化データを正しく導入するには、以下のような専門的な知識と一定のコストが必要になります。
| 知識 | 内容 |
| JSON-LD | Google推奨の構造化データ記述フォーマット |
| schema.org | マークアップで使用する語彙(ボキャブラリ)の仕様理解 |
| 構文チェック | 正しい記述かどうかを検証・修正する技術 |
特にSchema.orgの仕様理解や適切なマークアップの設計、CMSでの実装作業は、Web制作の経験が浅い方からすると難易度が高く感じるでしょう。
大規模サイトや複雑なコンテンツ構造を持つケースでは、正確な属性設定や階層構造の設計に時間がかかります。
また、実装後も検索エンジンの仕様変更や新たな構造化データタイプへの対応が必要になるため、継続的なメンテナンス体制も不可欠です。
これらの作業は専門エンジニアやSEO担当者のリソースを割くため、コスト面での負担が発生します。
さらにマークアップに誤りがあると、エラーや警告が発生し、検索エンジンからの評価低下やリッチリザルト非表示につながるリスクもあります。
そのため、構造化データの導入は計画的に対応する必要があります。
構造化データを正しく実装しても、検索結果にリッチリザルトが表示される保証はありません。
検索エンジンは独自のアルゴリズムによって、以下のようにユーザー体験やコンテンツの品質を考慮して表示可否を判断しているためです。
| 項目 | 詳細 |
| ユーザー体験への寄与 | リッチリザルトがユーザーにとって本当に有益か |
| コンテンツの品質 | 情報の正確性・信頼性・オリジナリティなど |
| 検索クエリとの適合性 | 検索意図に対して適切かどうか |
また、検索結果のデザイン変更やアルゴリズムアップデートによって、リッチリザルトの仕様や表示条件が変わる場合があります。
構造化データの実装に依存せず、コンテンツの質やサイト全体のユーザビリティ向上を並行して進める必要があります。
リッチリザルトはあくまで検索結果の付加価値と捉え、表示の有無にかかわらず基本的なSEO対策を怠らないよう徹底しましょう。
以下のような構造化データの誤った実装は、サイトの評価に悪影響を及ぼす可能性があるため注意が必要です。
実際のコンテンツと異なる情報をマークアップ・ガイドラインに違反する記述を行うと、検索エンジンから警告やペナルティを受ける危険性があります。
検索エンジンは、構造化データがページ上の実際の情報と整合しているか厳しく確認しており、矛盾や不正確な記述が見つかった場合、以下のようなペナルティを受けるリスクがあります。
構造化データの実装は正確さを最優先し、定期的な検証と修正を欠かさない運用体制を整えましょう。
リスクを軽減するためには、専門知識を持つ担当者が関与し、検証ツールを活用して常に正確性を確認することが重要です。
以下のように構造化データはコンテンツの特性や活用目的に応じて、さまざまなタイプがあります。
SEO対策やリッチリザルトの強化に効果的・代表的な7種類を紹介していますので、ぜひ参考にしてください。
Article(記事)は、ニュースやブログ記事の内容を検索エンジンに正確に伝えるための構造化データです。
以下の情報をマークアップすることで、検索結果に記事の要約や掲載日が表示されやすくなります。
これにより、ユーザーは最新性や記事の内容を事前に把握しやすくなり、クリック率(CTR)の向上が期待できます。
また、専門性や信頼性を示す手段としてもArticleは有効です。
ニュースサイトや専門メディアが正確な情報を構造化データで伝えることで、検索エンジンからの信頼性評価(E-E-A-T)の間接的な向上にもつながります。
AMP(Accelerated Mobile Pages)と組み合わせれば、モバイル検索での表示速度やユーザー体験の向上に貢献できるでしょう。
また、Articleの構造化データは以下の記事の性質に応じてさらに細分化されたタイプを使い分けることで、より具体的な情報伝達が可能です。
| タイプ | 用途 |
| NewsArticle | 報道機関によるニュース記事向け |
| BlogPosting | 個人または企業ブログ投稿向け |
適切なタイプを選んでマークアップすることで、より高精度なリッチリザルト表示が期待できます。
| AMP(Accelerated Mobile Pages)とは |
| ・Googleが推奨するモバイル向けページ高速化技術。 ⇒読み込み時間を短縮し、検索順位やCTRにプラス効果をもたらすことが期待できます。 |
Productは、ECサイトや販売ページの商品情報を検索エンジンに正確に伝えるための構造化データです。
適切に実装することで、Google検索やGoogle画像検索などで、以下のような商品に関する豊富な情報(リッチリザルト)が表示される可能性が高まります。
これにより、ユーザーは価格やスペックの比較を簡単に行えるため、購買意欲の高いユーザーのCTR(クリック率)向上が期待できます。
また複数のバリエーションがある商品では、以下のように属性を細かく指定することで検索エンジンが各バリエーションを正確に認識できるようになります。
また、SKU(商品識別コード)や色、サイズなどのバリエーション情報を詳細にマークアップすることで、検索エンジンが各バリエーションを正確に認識しやすくなります。
FAQPage は、ページに掲載されている「よくある質問とその回答」のリストを検索エンジンに伝えるための構造化データです。
質問と回答をセットでマークアップすることで、検索結果に折りたたみ式のQ&Aが表示される可能性が高まります。
これにより、ユーザーは検索結果ページ上で疑問をすぐに解消でき、サイトへアクセスする前に必要な情報を得られるため、利便性の向上が期待できます。
FAQPageの表示はユーザーの利便性を高めるだけでなく、以下のような面にも良い影響を与えます。
検索エンジンではサポートページやサービス紹介ページに実装されるケースが多く、ユーザー満足度やエンゲージメント向上に寄与しやすい傾向も。
FAQPageの実装は比較的シンプルで、既存のQ&Aコンテンツを流用できるため、導入ハードルが低いのも大きなメリットです。
Review(レビュー)は、商品やサービスに対する評価や感想を構造化データとして検索エンジンに伝えるための形式です。
以下の要素をマークアップすることで、検索結果に星評価(★)などが表示される可能性が高まります。
情報を明示することで、ユーザーは第三者の評価を一目で把握できるため、商品やサービスへの信頼感が向上します。
レビュー情報は購入検討やサービス選択時における重要な判断材料となるため、リッチリザルトとして表示されればクリック率(CTR)の向上にも直結しやすいでしょう。
ただし、虚偽のレビューや誤った情報をマークアップするとペナルティ対象となるリスクもあるため、実際のコンテンツと整合性を保つ取り組みが必要です。
Videoの構造化データは、動画コンテンツの詳細情報を検索エンジンに正確に伝えるために使用されます。
以下の情報をマークアップすることで、検索結果に動画のプレビュー画像や再生ボタンが表示されやすくなります。
動画コンテンツは、テキストでは伝えきれない情報を補完できるため、リッチリザルト対応によってユーザー体験の質を高める効果があります。
特にYouTubeなどの動画プラットフォームと連携する場合や、自社サイトで動画を配信する場合に効果的です。
また、動画の構造化データは音声検索やスマートデバイスでの利用にも対応しやすく、検索結果の多様化に対応するために欠かせません。
BreadcrumbList(パンくずリスト)の構造化データは、サイト内の階層構造を検索エンジンに明確に伝えるために使用される形式で、以下のようなメリットがあります。
パンくずリストは以下の赤枠のように、ユーザーが現在どのページにいるかを示すナビゲーションの役割を果たし、検索結果にも表示されると、サイト全体の構造が視覚的にわかりやすくなります。

また、正しく階層構造をマークアップすることで、検索エンジンがサイト全体の構造をより正確に把握できて、サイト全体の評価に良い影響を与えます。
LocalBusiness(ローカルビジネス)は店舗情報などを検索エンジンに伝えるために使われる形式で、以下のような効果を得られます。
実装することで、地域に根ざしたビジネスが検索結果やGoogleマップ上で正確に表示されやすく、集客力アップに貢献し
駐車場の有無やアクセス方法など詳細情報を追加すれば、ユーザーの満足度はさらに増すでしょう。
地域検索(例:「渋谷 カフェ」など)で上位表示されるためには、正確で網羅的なビジネス情報のマークアップが基本施策となります。
構造化データの実装方法は、以下のように複数あります。
構造化データを実装する方法は複数ありますが、Googleが最も推奨しているのは「JSON-LD」形式です。
また実装に役立つツールも紹介していますので、詳しく見ていきましょう。
JSON-LD(JavaScript Object Notation for Linked Data)は、Googleをはじめとする主要な検索エンジンが推奨している構造化データの記述形式です
HTML内の<script type=”application/ld+json”>タグに記述します。
ページのコンテンツと独立してマークアップできるため、コードの見通しが良く、保守や更新をしやすい点が特徴です。
また、JavaScriptを使って動的にデータを挿入する場合も、検索エンジンが正しく読み取れます。
これにより、CMSやウィジェットから生成される情報を柔軟に扱えるほか、サイトの規模や更新頻度に応じた効率的な運用が可能です。
以下は、商品情報をJSON-LDで記述したコード例です。
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Product”,
“name”: “コーヒーメーカー”,
“offers”: {
“@type”: “Offer”,
“price”: “15800”,
“priceCurrency”: “JPY”
}
}
</script>
このように「コーヒーメーカー」の商品名と「15,800円」の価格情報をJSON-LDでマークアップすることで、検索エンジンは商品情報を正しく認識し、検索結果に価格付きのリッチリザルトを表示できます。
JSON-LDは実装のしやすさとメンテナンス性の高さから、初めて構造化データを導入するサイトにも最適です。
Microdataは、HTMLタグ内に属性を追加して構造化データを記述する方法です。
itemscopeやitemtype、itempropなどの属性を使い、ページ内の要素に意味を持たせます。
特徴はHTMLと一体化しているため視認性が高く、それぞれの要素がどのような意味を持つかを直感的に把握しやすい点です。
ただしコードが複雑になりやすく、メンテナンスや更新の際に手間がかかる場合があります。
特に、大規模サイトや更新頻度が高いサイトでは、メンテナンス負荷が増大しやすい傾向があります。
以下は、商品情報をMicrodataでマークアップした例です。
<div itemscope itemtype=”http://schema.org/Product”>
<span itemprop=”name”>スタンディングデスク</span>
<img itemprop=”image” src=”desk.jpg” alt=”スタンディングデスク”>
<div itemprop=”description”>高さ調節可能な電動式デスク</div>
<div itemprop=”brand” itemscope itemtype=”http://schema.org/Brand”>
<span itemprop=”name”>ERGOWORKS</span>
</div>
</div>
このように、HTML内の各要素に意味付けを行うことで、検索エンジンはコンテンツの文脈を正確に理解し、リッチリザルトへの表示精度を高められます。
RDFa(Resource Description Framework in Attributes)は、HTML5の属性を拡張して構造化データを記述する手法です。
vocab・typeof・propertyといった属性を用いることで、Web上のデータ同士をリンクし、意味的なつながりを持たせられます。
RDFaの最大の特徴は、Microdataよりも表現力が高く、複雑なデータ構造や関係性を柔軟に記述できる点です。
一方で、使用する属性が多く実装難易度が高いため、一般的なWebサイトではあまり採用されず、主に学術情報サイトやオープンデータ分野など、専門的な用途で活用されています。
以下は、イベント情報をRDFaで記述したコード例です。
<div vocab=”https://schema.org/” typeof=”Event”>
<h2 property=”name”>Webマーケティングカンファレンス2025</h2>
<p property=”startDate” content=”2025-11-15T09:30″>11月15日 9:30〜</p>
<div property=”location” typeof=”Place”>
<span property=”name”>東京国際フォーラム</span>
</div>
</div>
このように、イベント名・開催日時・開催場所などを属性を使って細かくマークアップすることで、検索エンジンはデータ間の関係性を正確に理解できます。
構造化データの実装や運用に役立つツールは、以下のとおりです。
| 用途 | ツール名・サービス | 特徴 |
| 記述・生成 | Schema Markup Generator(Merkle) | 主要タイプを選び、項目を入力するだけでJSON-LDを自動生成できる |
| 記述・生成 | Schema.org Examples | Schema.org公式のサンプルコード集で、各タイプの実装例を確認できる |
| 検証・デバッグ | Googleリッチリザルトテスト | 構造化データの認識状況やエラーをチェックできる |
| 検証・デバッグ | Schema Markup Validator | 文法や構造の不備を検出する |
| 検証・デバッグ | JSON Crack | JSON構造をツリー形式で可視化し、階層関係を把握・修正しやすくする |
| 運用・モニタリング | Google Search Console | 構造化データの認識やリッチリザルトの表示状況をモニタリングできる |
これらのツールを場面ごとに適切に使い分けることで、構造化データの品質向上と安定運用を効率的に実現できます。
特に実装直後は「リッチリザルトテスト」と「Schema Markup Validator」のダブルチェックを推奨します。
構造化データを実装した後は、正しく認識されているか必ず検証し、エラーや警告を早期に解消する必要があります。
構造化データの検証には、Googleのリッチリザルトテストを使い、実装したマークアップが正しく認識されているかを確認しましょう。
運用中はGoogle Search Consoleの構造化データレポートを活用し、サイト全体の状況を把握すると、どのページにどのようなエラーがあるかを一覧で確認できます。
検証には、以下のツールが役立ちます。
| ツール名 | 用途 | 主な機能・特徴 |
| リッチリザルトテスト | 構造化データの検証 | ・URLまたはコードを入力し、構造化データのエラーや警告をチェック ・リッチリザルトのプレビューも可能 |
| Google Search Console | 運用中の構造化データの監視 | ・サイト全体の構造化データの認識状況を把握。 ・エラーや警告の詳細を確認し、該当ページの特定や修正ができる。 |
また構造化データでは、以下のようなエラーが頻発するため注意が必要です。
| エラー名 | 原因例 | 対処法 |
| Missing field | 必須のプロパティ(例:nameやprice)が欠落 | 必須項目を追加する |
| 不正なデータ形式 | 日付や価格のフォーマットが規定外 | ISO 8601形式の日付や数値形式の価格など、正しい形式に修正する |
| 不整合な情報 | ページ内容と構造化データの内容が一致しない | ページ内容とマークアップを一致させる |
ページの実内容とマークアップ情報が違っていると、検索エンジンからの信頼性が低下するリスクがあります。
必ず整合性を維持し、定期的に検証・修正を行うことで、リッチリザルト表示やSEO効果を最大限に引き出すことが可能になります。
構造化データに関するよくある質問と回答は、以下のとおりです。
構造化データに関する疑問や不安がある方は、参考にして解消しましょう。
CSVファイルやExcelファイルは、行と列で整理された表形式のデータであり、一般的な意味では構造化データに分類されます。
ただし、SEOや検索エンジン向けに使われる構造化データとは目的や用途が異なります。
| 項目 | CSV・Excelファイル | SEO向け構造化データ(例:JSON-LD) |
| データ構造 | 行・列のテーブル形式で整理 | schema.orgに基づくマークアップ |
| 機械可読性 | 高い(分析・集計に適する) | 高い(検索エンジンが意味を理解できる) |
| Webページでの利用 | 直接マークアップとしては利用不可 | リッチリザルト表示に対応 |
| 検索エンジンのリッチ表示 | 非対応 | 対応 |
CSVやExcelファイルは、たとえWebページに埋め込んでも検索エンジンにリッチリザルトとして認識されません。
リッチリザルト表示や検索結果での強調表示を目指す場合は、schema.orgに準拠したマークアップ(JSON-LDなど)をWebページ内に実装する必要があります。
Google検索結果に表示される主なリッチリザルトには、以下のような種類があります。
| リッチリザルトの種類 | 表示される情報例 |
| 商品スニペット | 商品名、価格、評価、在庫状況、商品画像など |
| FAQ | 質問と回答のセット(折りたたみ式表示) |
| レビュー | 星評価、レビュー内容、レビュアー名 |
| レシピ | 調理時間、材料、カロリー、レシピ画像など |
リッチリザルトはテキストだけでなく画像や追加情報も表示されるため、ユーザーの目を引きやすくクリック率の向上が期待できます。
構造化データは、Webページの内容を検索エンジンに正しく伝えるだけでなく、以下のような間接的なSEO効果も期待できる重要な施策です。
一方で、正しい設計・マークアップ・エラー管理には専門知識と継続的な運用が欠かせません。
誤った実装やガイドライン違反は、リッチリザルトの非表示やSEO評価の低下につながるリスクもあるため、慎重な対応が求められます。
「構造化データを導入したいが、どこから着手すればよいか分からない」「自社サイトに最適な設計・運用方法を知りたい」といった悩みをお持ちの場合は、プロに任せるのがおすすめです。
Leo Sophiaでは豊富な実績と最新のSEO知見をもとに、サイト構造やコンテンツ特性に応じた最適な構造化データ設計から、実装・運用・検証までをワンストップでご支援しています。
構造化データを正しく活用し、Webサイトの価値と検索パフォーマンスを最大化したい方は、ぜひ私たちLeo Sophiaにご相談ください。

記事カテゴリー
人気記事
